google chrome - <link rel="preload" has an unsupported `type` value (fonts preload) - Stack Overflow

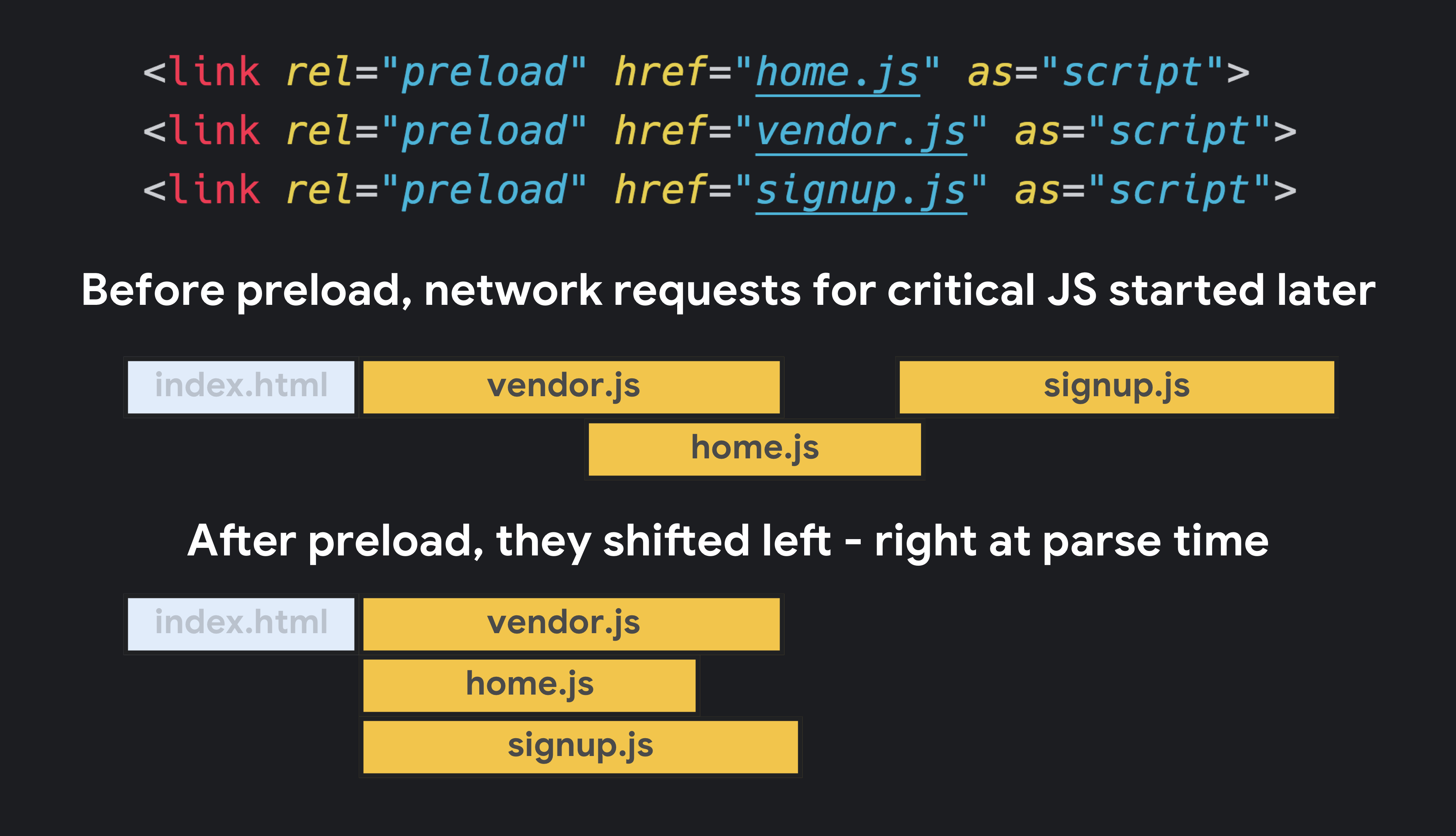
Addy Osmani on X: "Tip: Is JavaScript critical for your site to be interactive? <link rel=preload> can load these scripts at a higher priority: https://t.co/zHjaM4jVD0. Improved Twitter Lite's time to interactive by
![LH warns of "Warnings: A preload <link> was found for [...]" incorrectly, when using crossorigin="anonymous" · Issue #10892 · GoogleChrome/lighthouse · GitHub LH warns of "Warnings: A preload <link> was found for [...]" incorrectly, when using crossorigin="anonymous" · Issue #10892 · GoogleChrome/lighthouse · GitHub](https://user-images.githubusercontent.com/3807458/83454958-4bde6000-a45d-11ea-9143-b1ff98364d4b.png)