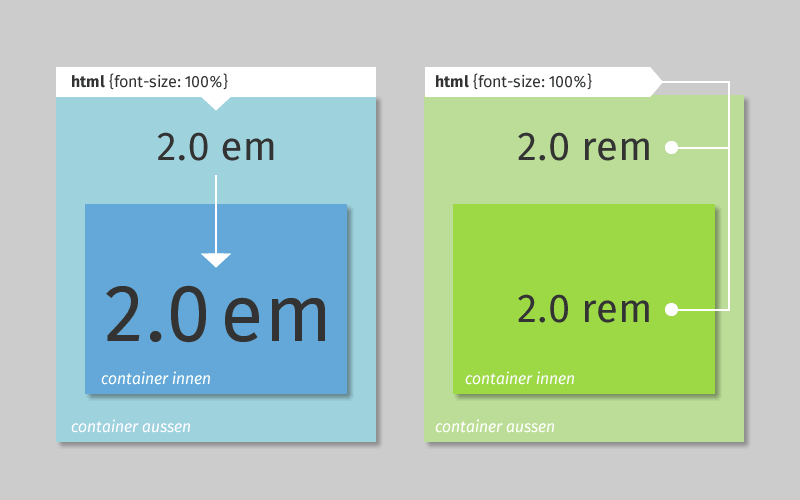
Chris Staudinger on X: "CSS em vs rem explained 🎨👇 Both em and rem are relative units of measurement used in frontend development. em is relative to the font size of the

Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective

Figma now supports REM units: understanding the use and benefits | by Christine Vallaure | UX Collective

css - rem works fine with font-size but does NOT work fine with margin if I set 10px font-size to html tag - Stack Overflow








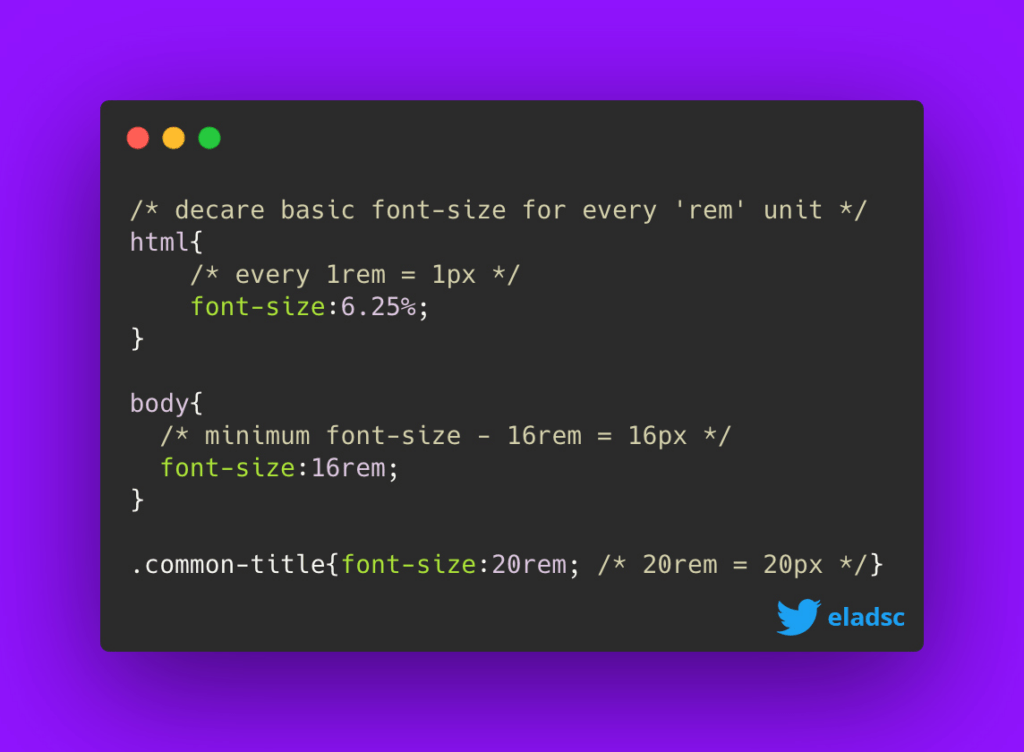
![How using [rem] can help you to build excellent mobile-first applications How using [rem] can help you to build excellent mobile-first applications](https://media.licdn.com/dms/image/C4D12AQFkZ4yTEC1E-w/article-cover_image-shrink_720_1280/0/1615936269150?e=2147483647&v=beta&t=hicNa_GRSvx9kY2pOKJrkmbNf4shac0cc355uKHmS0g)